Your business is our priority!
A full range of business services is available to assist your business in achieving its objectives.
Mastering the Art of Web Design:
Unleashing the Potentials of Visual Storytelling
Welcome to the world of web design, where creativity and technology merge to create stunning online experiences. In this article, we will explore the art
of web design and its power to captivate audiences through visual storytelling.
Visual storytelling is a powerful technique that utilizes images, colors, and typography to convey a narrative and evoke emotions. By carefully crafting the visual elements of a website, designers can create an immersive and engaging user experience. From a striking hero image that grabs attention to carefully curated photo galleries that transport viewers to another world, Visual storytelling can bring a website to life.
Whether you are a seasoned web designer or just starting, mastering the art of visual storytelling is essential to creating websites that not only look
beautiful but also engage users and drive conversions. So, join us on this journey as we delve into the world of web design and discover the endless
possibilities of visual storytelling.
The importance of
web design in storytelling
Web design plays a crucial role in storytelling as it sets the stage for
the narrative unfolds. When a user visits a website, they should be
immediately drawn in and engaged by the visual elements. The layout, color scheme, and typography should all work harmoniously to communicate the intended message and evoke the desired emotions.
Effective web design allows users to navigate through the website
seamlessly, ensuring that the story unfolds naturally. It guides the users' attention to key elements, leading them through a carefully curated journey. Without a well-designed website, the storytelling potential may be lost, leaving users disconnected and disengaged.

Elements of effective visual storytelling in web design
To create impactful visual storytelling in web design, several key elements should be considered. Primarily, the hero image sets the tone and captures the users' attention. It should be visually compelling, relevant to the story being told, and evoke curiosity or emotion. The hero image acts as a gateway, inviting users to explore further.
Another essential element is the use of typography. The fonts chosen should complement the overall design and reflect the tone of the story. Bold and unique fonts can add personality and enhance the visual appeal. Additionally, typography should be legible and easy to read, ensuring that the message is effectively communicated.
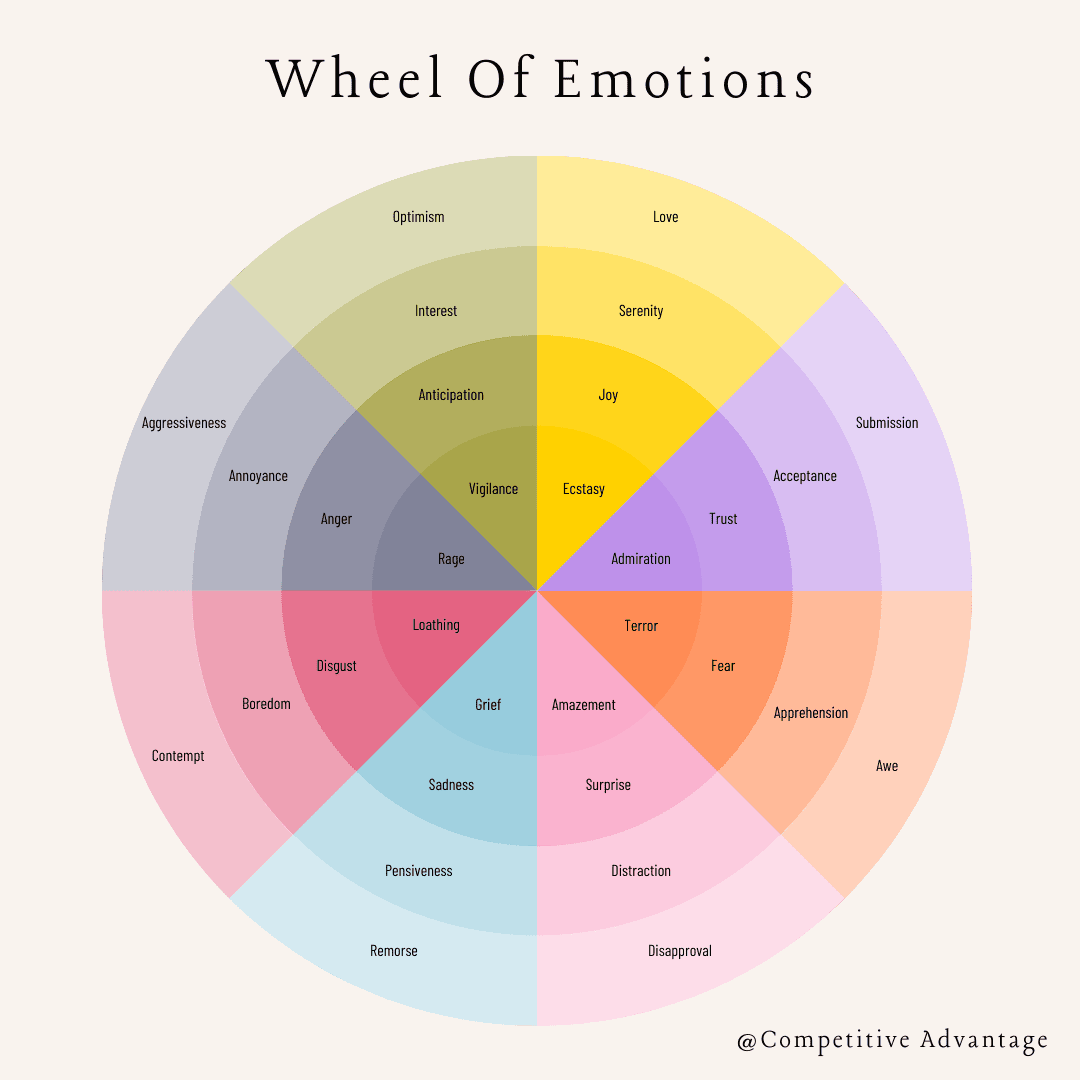
Colors also play a vital role in visual storytelling. Each color has its psychological impact and can evoke specific emotions. By carefully selecting a color palette that aligns with the story being told, designers can enhance the overall experience. For example, warm colors like red and orange can evoke feelings of excitement or passion, while cool colors like blue and green can create a sense of calm or tranquility.
The Psychology Behind Visual Storytelling
Understanding the psychology behind visual storytelling is essential to create a compelling user experience. Humans are naturally drawn to visuals, and
our brains process images faster than text. By leveraging this innate response, web designers can engage users on a deeper level.
One psychological principle that can be applied to web design is the concept of "chunking." Chunking is the process of breaking down information into smaller, more manageable pieces. By presenting information in a visually appealing and easy-to-digest format, users are more likely to stay engaged and absorb the story being told.
Another psychological aspect to consider is the power of storytelling itself. Stories can captivate and connect with people on an emotional level. Incorporating storytelling techniques into web design can help create a memorable and impactful user experience.
Techniques for incorporating visual storytelling in web design.
There are various techniques that web designers can employ to incorporate visual storytelling into their designs. One effective technique is using
parallax scrolling, where different elements of the webpage move at different speeds, creating a sense of depth and immersion. This technique can be
particularly effective in telling a story through a single-page website.
Another technique is the use of animations and transitions. By adding subtle animations to elements such as buttons or images, designers can guide
users' attention and create a sense of interactivity. Transitions between different sections of a website can also create a seamless storytelling experience, making the user feel like they are progressing through a narrative.
Case studies of successful visual storytelling websites
To understand the power of visual storytelling in web design, let us explore some successful case studies. One notable example is the website for the movie "Mad Max: Fury Road." The website features a gritty and intense design that immediately immerses users in the post-apocalyptic world of
the film. The use of bold typography, striking imagery, and subtle animations all contribute to the storytelling experience.
Another example is the website for "National Geographic." Through stunning photography, captivating videos, and immersive design, the website transports users to different corners of the world. Each page tells a unique story, highlighting the beauty and diversity of our planet.
Tips for creating a visually compelling website
Creating a visually compelling website requires careful planning and attention to detail. Here are some tips to help you create a visually stunning website that tells a captivating story:
Understand your audience
Research your target audience and tailor your design to their preferences and expectations. Consider their demographics, interests, and motivations when crafting your visual elements.
Use high-quality images
Invest in high-quality images that align with your brand and story. Blurry or low-resolution images can detract from the overall experience.
Maintain consistency
Consistency is key in web design. Use a consistent color palette, typography, and visual style throughout your website to create a cohesive and unified experience.
Keep it simple
Avoid cluttering your website with unnecessary elements. Embrace white space and minimalist design to allow your visual storytelling to shine.
Test and iterate
Continuously test and gather feedback on your design to identify areas for improvement. A/B testing can help you optimize your visual storytelling and
enhance the user experience.
The role of color, typography, and imagery in visual storytelling
Color, typography, and imagery are powerful tools that can evoke emotions and enhance the storytelling experience. The careful selection and implementation of these elements can make or break the effectiveness of visual storytelling in web design.
Color can convey meaning and set the mood. Warm colors like red and orange can create a sense of urgency or excitement, while cool colors like blue
and green can evoke calmness or tranquility. Understanding color theory and its impact on emotions is essential in creating a visually compelling website.
Typography
Typography also plays a crucial role in visual storytelling. Fonts can
convey personality, tone, and hierarchy. Bold and unique fonts can add visual interest, while simple and legible fonts ensure that the message is effectively communicated. Pairing complementary fonts can create a harmonious and visually appealing design.
Imagery is perhaps the most powerful element in visual storytelling.
Through carefully curated and relevant images, designers can transport users to different worlds and evoke strong emotions. Whether it is a captivating hero image or a photo gallery that highlights a product or service, imagery can tell a story without words.
Images
Imagery is perhaps the most powerful element in visual storytelling. Through carefully curated and relevant images, designers can transport users to different worlds and evoke strong emotions. Whether it is a captivating hero image or a photo gallery that highlights a product or service, imagery can tell a story without words.
Tools and resources for enhancing visual storytelling in web design.
There are numerous tools and resources available to enhance visual storytelling in web design. Here are some popular ones:
Adobe Creative Cloud
Adobe offers a suite of powerful design tools, including Photoshop and Illustrator, which can be used to create and manipulate visual elements. This will have quite the learning curve.
Canva
Canva is a user-friendly design tool that offers a wide range of templates, fonts, and images to help you create visually stunning designs. This is a great program to have access to. It cost around $120.
Unsplash
Unsplash is a popular platform that offers high-quality and royalty-free images that can be used to enhance your visual storytelling.
The impact of responsive design on visual storytelling
In today's mobile-first world, responsive design is essential to ensure that your visual storytelling translates seamlessly across different devices and screen sizes. Responsive design allows your website to adapt and optimize its layout and visual elements based on the user's device.
By embracing responsive design, you can create a consistent and engaging user experience regardless of whether the user is accessing your website from a desktop computer, smartphone, or tablet. This ensures that your visual storytelling is not compromised and users can fully immerse themselves in
the narrative, regardless of the device they are using.
Summary: Harnessing the power of visual storytelling in web design
Mastering the art of web design and visual storytelling is a powerful skill that can elevate your designs to new heights. By understanding the importance of web design in storytelling, the elements of effective visual storytelling, and the psychology behind it, you can create engaging and immersive user experiences.
Through techniques such as parallax scrolling, animations, and transitions, you can bring your websites to life and guide users through a captivating narrative. By incorporating color, typography, and imagery strategically, you can evoke emotions and enhance the overall storytelling experience.
Remember to keep your design simple, test and iterate, and leverage the numerous tools and resources available to enhance your visual storytelling. And
finally, embrace responsive design to ensure that your story reaches and captivates users across all devices.
So, go forth and unleash the potential of visual storytelling in web design. Create websites that not only look beautiful but also engage users and
drive conversions. Master the art of web design and let your creativity and storytelling skills shine.
Remember, sometimes it is best to hire a professional who already knows how to design a website that would be amazing for your business.